- 20.2.4 Connector/NET Tutorials
- 20.2.4.1 Tutorial: An Introduction to Connector/NET Programming
- 20.2.4.2 Tutorial: MySQL Connector/NET ASP.NET Membership and Role Provider
- 20.2.4.3 Tutorial: MySQL Connector/NET ASP.NET Session State Provider
- 20.2.4.4 Tutorial: MySQL Connector/NET ASP.NET Profile Provider
- 20.2.4.5 Tutorial: Using an Entity Framework Entity as a Windows Forms Data Source
- 20.2.4.6 Tutorial: Databinding in ASP.NET using LINQ on Entities
- 20.2.4.7 Tutorial: Using SSL with MySQL Connector/NET
- 20.2.4.8 Tutorial: Using MySqlScript
In this tutorial you create an ASP.NET web page that binds LINQ queries to entities using the Entity Framework mapping.
If you have not already done so, you should install the World example database prior to attempting this tutorial. Instructions on where to obtain the database and instructions on how to install it where given in the tutorial Section 20.2.4.5, “Tutorial: Using an Entity Framework Entity as a Windows Forms Data Source”.
Creating an ASP.NET web site
In this part of the tutorial you will create an ASP.NET web site. The web site will use the World database. The main web page will feature a drop down list from which you can select a country, data about that country's cities will then be displayed in a grid view control.
From the Visual Studio main menu select File, New, Web Site....
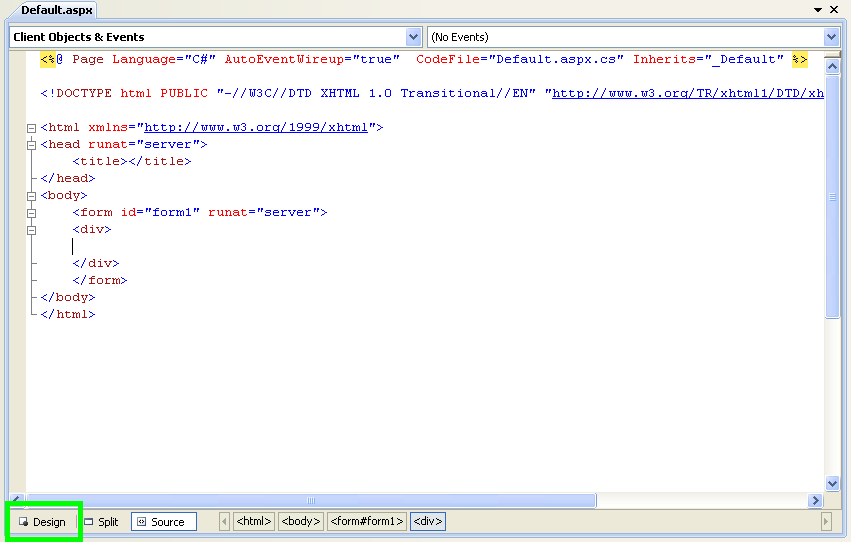
From the Visual Studio installed templates select ASP.NET Web Site. Click OK. You will be presented with the Source view of your web page by default.
-
Click the Design view tab situated underneath the Source view panel.
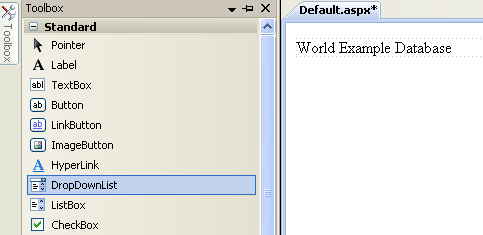
In the Design view panel, enter some text to decorate the blank web page.
-
Click on Toolbox. From the list of controls select DropDownList. Drag and drop the control to a location beneath the text on your web page.
-
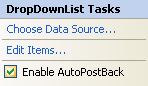
From the DropDownList control's context menu, ensure that the Enable AutoPostBack check box is enabled. This will ensure the control's event handler is called when an item is selected. The user's choice will in turn be used to populate the GridView control.
-
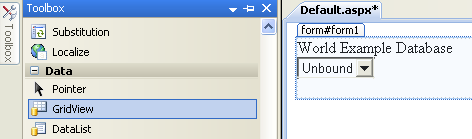
From the Toolbox select the GridView control.
Drag and drop the Grid Vew control to a location just below the Drop Down List you already placed.
At this point it is recommended that you save your solution, and build the solution to ensure that there are no errors.
If you run the solution you will see that the text and drop down list are displayed, but the list is empty. Also, the grid view does not appear at all. Adding this functionality is described in the following sections.
At this stage you have a web site that will build, but further functionality is required. The next step will be to use the Entity Framework to create a mapping from the World database into entities that you can control programmatically.
Creating an ADO.NET Entity Data Model
In this stage of the tutorial you will add an ADO.NET Entity Data Model to your project, using the World database at the storage level. The procedure for doing this is described in the tutorial Section 20.2.4.5, “Tutorial: Using an Entity Framework Entity as a Windows Forms Data Source”, and so will not be repeated here.
Populating a Drop Data List Box with using the results of a entity LINQ query
In this part of the tutorial you will write code to populate the DropDownList control. When the web page loads the data to populate the list will be achieved by using the results of a LINQ query on the model created previously.
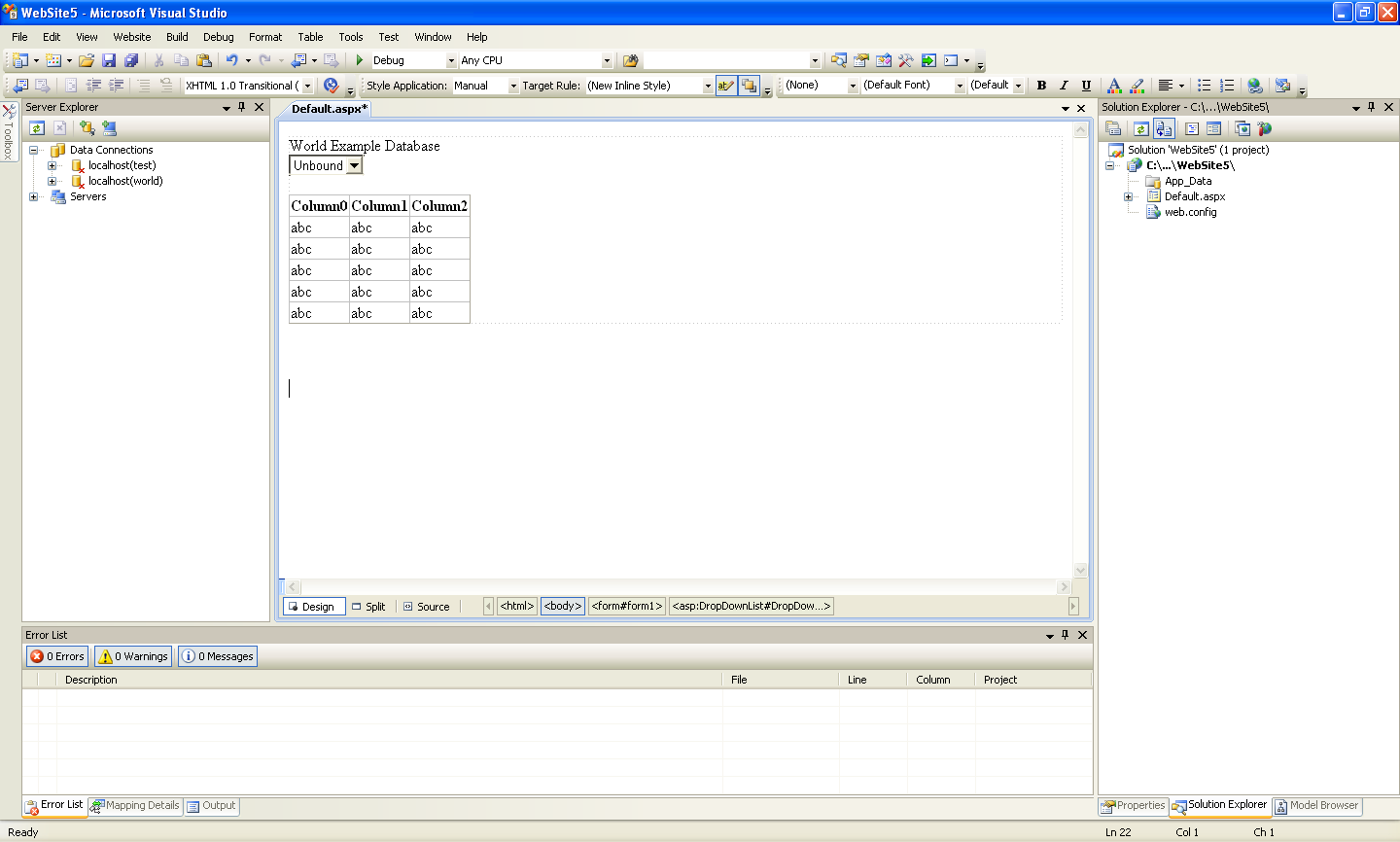
In the Design view panel, double click on any blank area. This brings up the
Page_Loadmethod.-
Modify the relevant section of code according to the following listing:
... public partial class _Default : System.Web.UI.Page { worldModel.worldEntities we; protected void Page_Load(object sender, EventArgs e) { we = new worldModel.worldEntities(); if (!IsPostBack) { var countryQuery = from c in we.country orderby c.Name select new { c.Code, c.Name }; DropDownList1.DataValueField = "Code"; DropDownList1.DataTextField = "Name"; DropDownList1.DataSource = countryQuery; DataBind(); } } ...Note that the list control only needs to be populated when the page first loads. The conditional code ensures that if the page is subsequently reloaded, the list control is not repopulated, which would cause the user selection to be lost.
Save the solution, build it and run it. You should see the list control has been populated. You can select an item, but as yet the grid view control does not apear.
At this point you have a working Drop Down List control, populated by a LINQ query on your entity data model.
Populating a Grid View control using an entity LINQ query
In the last part of this tutorial you will populate the Grid View Control using a LINQ query on your entity data model.
In the Design view double click on the DropDownList control. This causes its
SelectedIndexChangedcode to be displayed. This method is called when a user selects an item in the list control and thus fires an AutoPostBack event.-
Modify the relevant section of code accordingly to the following listing:
... protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { var cityQuery = from c in we.city where c.CountryCode == DropDownList1.SelectedValue orderby c.Name select new { c.Name, c.Population, c.CountryCode }; GridView1.DataSource = cityQuery; DataBind(); } ...The grid view control is populated from the result of the LINQ query on the entity data model.
-
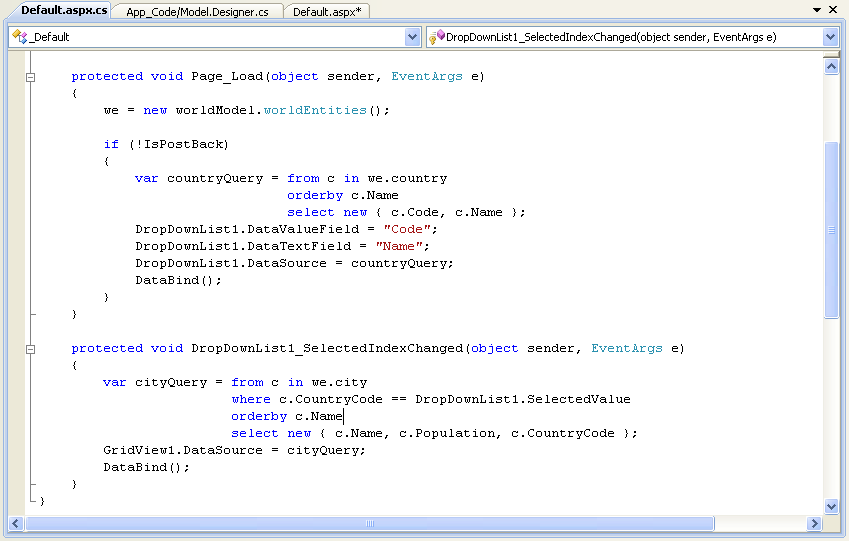
As a check compare your code to that shown in the following screenshot:
-
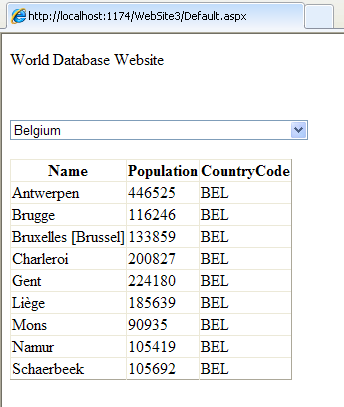
Save, build and run the solution. As you select a country you will see its cities are displayed in the grid view control.
In this tutorial you have seen how to create an ASP.NET web site, you have also seen how you can access a MySQL database via LINQ queries on an entity data model.








User Comments
Add your own comment.